任务描述
仍然是Yusi群里的小伙伴提的一个小需求,我还是自告奋勇尝试了一下,竟然也成功了,哈哈。
因为会有一些自定义的设置,所以Yusi主题的作者把这个社交小工具模块写死在侧边栏上了,肯定不只是这位小伙伴觉得不方便,所以我也就稍微研究了下。
其目的很简单,不想让社交小工具显示在全部页面,只在首页、分类和标签页显示,也就是说,不在文章页显示。
但是在解决的同时也解锁了更多姿势顺便可以对这个小工具有更多玩法。本文超额完成了任务。达到以下目的
1,可以设置这个小工具在某些页面显示,某些页面不显示,也就是本文的最初目的;
2,小工具里的按钮顺序可以按照自己喜欢的排列;
3,这个小工具不局限于侧边栏第一位,可以像普通小工具一样放在任何你喜欢的位置;
4,不局限于作者提供的这些功能,你可以自己尝试添加其他功能,比如百度贴吧的链接,比如显示当前页面二维码等等。
看到这个需求的时候就大概有了思路,将这个侧边栏的代码放在文本小工具里面,将其转换成一个普通的小插件,以上目的都可以达到了,稍加尝试就完成了任务。
修改教程
首先我们删掉原来的小工具
编辑sidebar.php,从<div class="widget widget_text">到</div></div></div>之间(包括他俩在内)的所有内容都删掉。
修改代码
原来的代码中有些变量和判断条件(因为作者考虑通过设置修改这些东西),文本小工具中没法支持这些设置了,所以需要修改相关代码,改成文本小工具可以用的。如下:
<div class="widget widget_text"><div class="textwidget"><div class="social">
<a href="#1" rel="external nofollow" title="新浪微博" target="_blank"><i class="sinaweibo fa fa-weibo"></i></a>
<a href="#2" rel="external nofollow" title="腾讯微博" target="_blank"><i class="tencentweibo fa fa-tencent-weibo"></i></a>
<a href="#3" rel="external nofollow" title="Twitter" target="_blank"><i class="twitter fa fa-twitter"></i></a>
<a href="#4" rel="external nofollow" title="Facebook" target="_blank"><i class="facebook fa fa-facebook"></i></a>
<a class="weixin"><i class="weixins fa fa-weixin"></i><div class="weixin-popover"><div class="popover bottom in"><div class="arrow"></div><div class="popover-title">#5</div><div class="popover-content"><img src="#6" ></div></div></div></a>
<a href="#7" rel="external nofollow" title="Email" target="_blank"><i class="email fa fa-envelope-o"></i></a>
<a href="#8" rel="external nofollow" title="联系QQ" target="_blank"><i class="qq fa fa-qq"></i></a>
<a href="#9" rel="external nofollow" target="_blank" title="订阅本站"><i class="rss fa fa-rss"></i></a>
</div></div></div>
其中#1到#9都是你需要根据自己的情况稍加修改填写的,下面一个一个说。
1:这是你的新浪微博链接,比如http://weibo.com/daxiaamu,#2 #3 #4分别是腾讯微博,推特,非死不可的链接
5:微信二维码弹窗上的标题,自己写,比如”关注我的微信“
6:这个是你的微信二维码的图片文件链接。可以是外链,如果你之前有按作者的方法替换好了微信图片的话,链接就是http://你的博客域名/wp-content/themes/yusi1.0/img/weixin.gif
扩展:显示当前页面的二维码
将<img src="#6" >替换为以下代码:
<div class="popover-content"><div style="height: 127px;">
<script type="text/javascript">
document.write("<img style=\"float:left;\" src=\"http://api.qrserver.com/v1/create-qr-code/?size=130x130&data=");
document.write(window.location.href);
document.write("\" width=\"130\" height=\"130\" alt=\"二维码\"/>");
</script></div>
这样小工具里的微信二维码图片就变成了当前页面的链接。如果你学习过我的这篇文章WordPress中为任意页面添加二维码的方法,三个二维码API任君选择,你就可以尝试着对二维码的API和样式做一些调整了。
7:换成你的邮箱代码。不能只放邮箱地址,浏览器不识别的。所以把#7替换成code>mailto:XXXXXXX@qq.com,这样点击小工具里的邮箱按钮,就会直接调用当前系统中的邮件软件来发邮件给这个邮箱,手机和电脑都会识别。
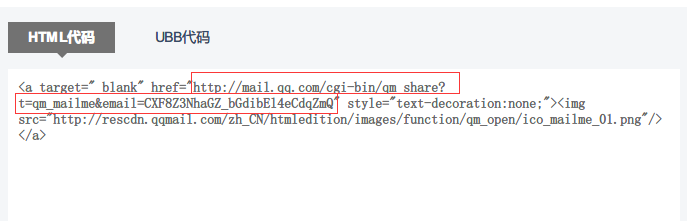
不过缺点也有,就是万一电脑上没装邮箱软件,点了也不会有任何反应,所以按照Yusi主题作者自己的写法,如果你是qq邮箱,也可以将#7换成一个直接用浏览器给你的QQ邮箱发邮件的链接。获取这个链接的方法如下:
1)进入QQ邮箱开放平台http://open.mail.qq.com/,按照指引随便选一个样式获取自己的邮箱按钮,在最后给出的代码中,href后面的引号里的链接就是我们所需要的链接。
8:当然也不能直接替换为QQ号,而应该是:tencent://message/?uin=XXXXXXX&Site=&Menu=yes,把那一堆XXXXXXX换成你的QQ号就好了,这样点击的效果就是调起来QQ客户端的聊天窗口。
9:就是RSS订阅链接。
生成文本小工具
你可以选择删掉某一行来去掉某个图标,也可以任意调换每行代码的顺序,来对应调整前台小工具上图标的顺序。
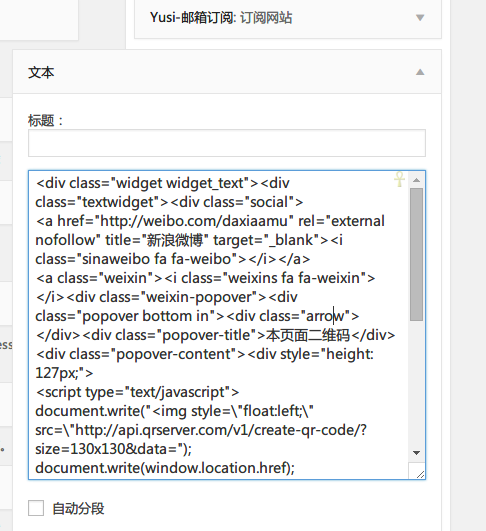
按照#1到#9都修改完成之后,复制最终的代码,然后打开Wordpress后台设置——外观——小工具——文本。新建一个文本小工具
标题可以留空,然后将你的复制的代码粘贴进来,保存即可。
设置小工具仅在某些页面显示
1,欲思主题的小工具页面有这些功能了,只需要将小工具拖动到想显示的页面类型下即可。
2,实际上Wordpress还有一个超级强大的插件叫Dynamic Widgets,可以针对几乎所有条件,来设置插件的显示与否,自己选咯。
未解决的问题
1,删除原来的小工具之后,右端sidebar会比左边文章区域低了5px,修复方法回头写;
2,这样的话Yusi主题自带的关于这个小工具的设置都会失效了。
3,第X个和第X个插件固定的设置也有点小问题,虽然删了原来的小工具,但是设置项仍然认为它是第一个,所以设置这里的时候要注意一下序号,应该也有办法解决,不过今天没空了,而且没什么影响,先不管了;
4,有空了尝试一下把这个小工具给移植出来,用到别的主题上去,实在是很漂亮。