稍微写的详细点,为了博客尽快恢复百度收录也是拼了,同时也是给自己备份,方便查看
教程只要稍加理解和变通,几乎适用于android 4.0+的所有ROM
直接照抄照搬也能用与Flyme3和Flyme4和Flyme4.1
教程示例代码和截图用的是MX4 Flyme4.1.6A
反编译和回编译相关教程请自行百度学习,本教程只讲代码修改,辅以简单说明帮助理解
我自己是半吊子,对布局也还没入门,如有错误,请不吝赐教
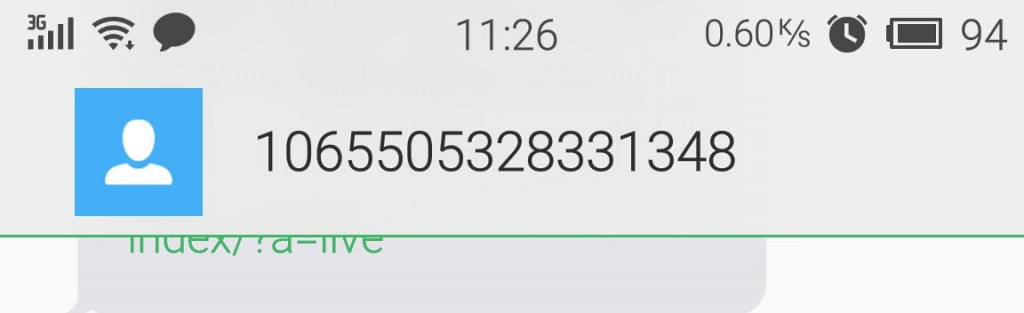
老样子,首先看效果
第一步:反编译请注意
先安装framework下的框架,MX4有三个(其中2个,有mtk字样的那个可以不用安装),MX3和MX2都是两个,其他系统一般是一个,MIUI三星什么的好像也是两个吧,废话扯远了;
然后反编译SystemUI.apk。
第二步:开始修改status_bar.xml
1,文件路径:res/layout/status_bar.xml,
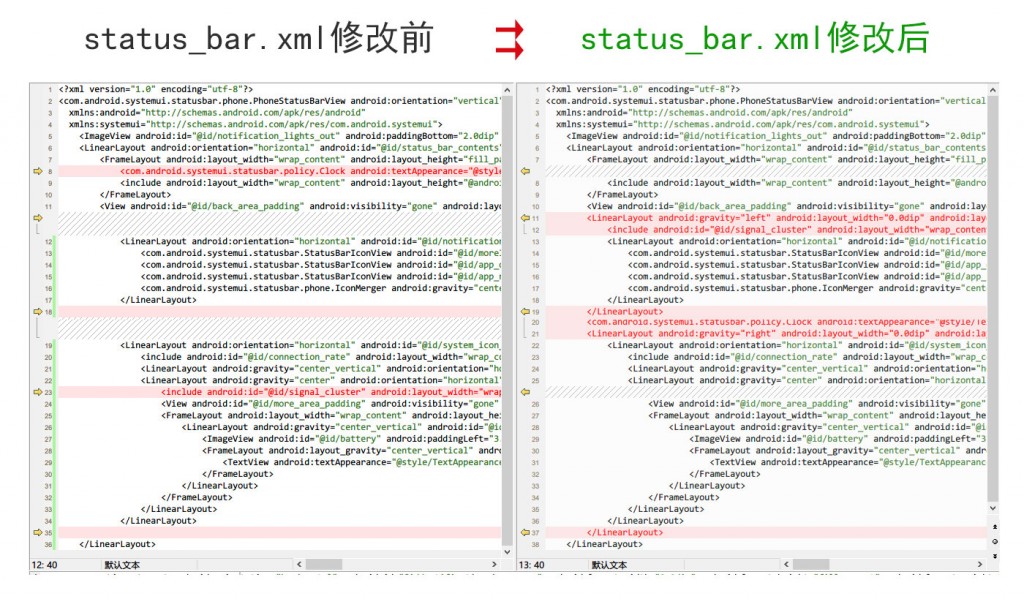
2,直接放一张修改前和修改后的对比图,看一下就知道修改哪里了,哪里增加哪里修改。
虽然没显示完整,看不清也没关系,也可以下载附件自己用beyond compare对比即可,加上下面的说明,很容易就会了。
密码: inzd
3,如上图左边8行移动一下位置,剪切到右边20行。完了呢,把其中的android:gravity="left|center"改为android:gravity="center",这一行是定义时间的,left|center表示靠左,上下居中。改了之后呢,只留了一个center就是上下也居中,左右也居中;
4,类似的,左边第23行,剪切到到右边第12行的位置,这是信号的。包含飞行模式、wifi图标和信号图标,为了达到文章开头的效果,也是为了视觉上对称和美观,需要换一下wifi图标和信号图标的位置,这个一会再说;
5,右边的11和19行是一个完整的布局,作用是把需要放在左边的图标圈起来,定义一下,意思是,都别乱跑,这里面的图标都往左边靠;
11行的代码如下:
<LinearLayout android:gravity="left" android:layout_width="0.0dip" android:layout_height="fill_parent" android:layout_weight="20.0">
19行:</LinearLayout>
6,同样道理,右边21行和37行定义的是右侧。
21行代码如下:
<LinearLayout android:gravity="right" android:layout_width="0.0dip" android:layout_height="fill_parent" android:layout_weight="20.0">
37行:</LinearLayout>
7,如果你更懒,也可以直接下载上面的我改好的status_bar.xml替换掉原来的。只是仅限MX3和MX4的Flyme4.1,MX2的不清楚。
第三步:调整wifi和信号的顺序
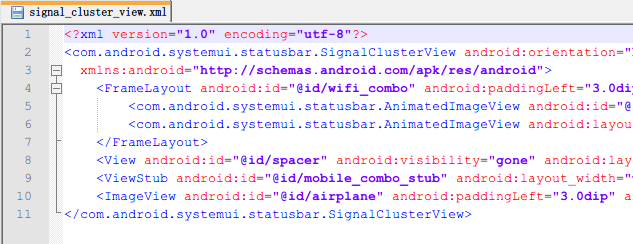
1,文件路径res/layout/ssignal_cluster_view.xml
2,这个更简单了,看图说话

3,第4行到第7行是wifi图标定义,第8行是一段空间隔,第9行是信号图标,第10行是飞行模式图标
4,所以呢,把第4行到第7行跟第9行换一下位置就行了,就这么简单
第四步:回编译注意
回编译完成之后,提取编译好的SystemUI.apk里面的res文件夹替换到原版的SystemUI.apk的res文件夹里,覆盖之,即可。
教程结束,鼓掌!